.related-post-style-3 li {
Select the Modify Option and choose Next. Nav ul li float.

Wordpress Post Grid List Timeline Layout With Carousel Related Post Stylelib Responsive Design Layout Layout Grid
The color of the list marker will be whatever the color of the element is set via the color property.

. IE7 does not support lower-latin and upper-latin instead use lower-alpha and upper-alpha. The list-style-position property specifies whether a list items marker should be inside or outside the list-item box. To customize this behaviour in a non-standard way use a combination of media queries updatemdbsidenav event.
The list-style-type CSS property can be set to none to prevent the browser from displaying the bullets. Outlining the fundamentals this book covers all of the common elements of front-end design and development. Custom li padding-bottom.
Please visit the Thesis Docs for current documentation. Select EndNote and choose Change. W3Schools offers free online tutorials references and exercises in all the major languages of the web.
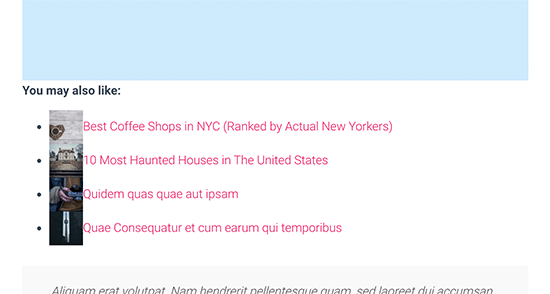
There are a few plugins out there but feel that they are too bloated so decided to test out the Related Posts plugin from Barry Kooij. Here is the default related posts CSS design as seen under a post. Equivalent to rolearticle.
Instantly share code notes and snippets. List-style-type list-style-image y list-style-position. The list-style-position property defines where to position the list marker and it accepts one of two values.
Test one test two test three. The W3Schools online code editor allows you to edit code and view the result in your browser. To keep this simple the above function presumes one post one category as the assignation model.
6 Headings should follow the capitalization conventions for English headline style. I want to add different styles to different lis and the result should be something like this. Learn to Code HTML CSS the Book.
Would love to make it look more like standard Related Posts on content sites. Setting each list item to display inline will create a. Content that is only tangentially related or not related to the main content.
Above the use of the condition statement is_single restricts output to single posts. Teach you how to develop and style websites with HTML and CSS. Learn to Code HTML CSS is an interactive beginners guide with one express goal.
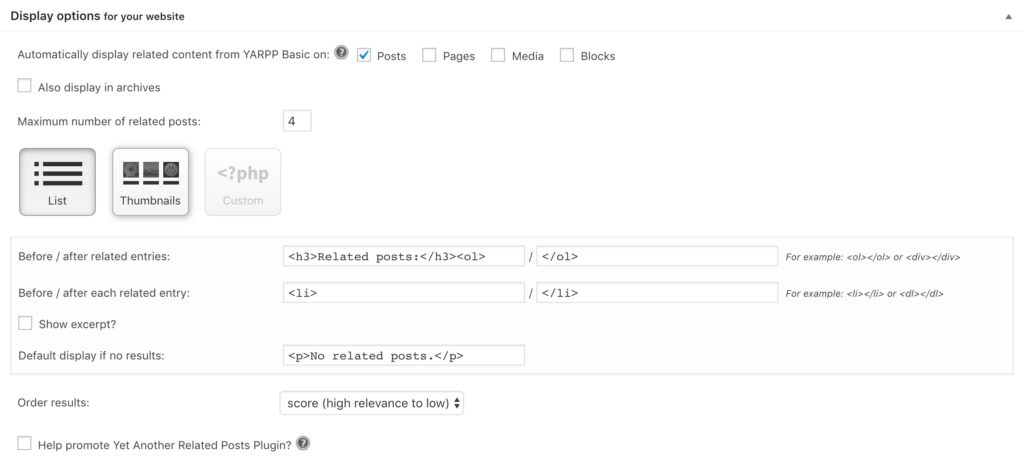
You can conditionally choose to display related content under excerpt or content by archive pages like tag category date author search page and custom. The color of the list marker will be whatever the computed color of the element is set via the color property. Nav ul li border border-left.
Place a check next to Additional Styles and choose Will be installed on local hard drive. The list-style-type property applies to all lists and to any element that is set to display. Buy Learn to Code HTML CSS.
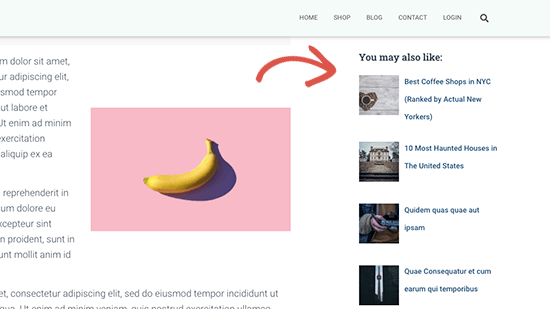
Enfold has small round images with text to the right much harder to get a sense of the content in that format less clickable. A related posts plugin will show similar posts from the same site usually at the bottom of an article. Place this code in customcss as a starting pointcustom ul list-style-image.
If the article has a short introduction say up to three paragraphs do not give it a number or a title. 312 Bare Negative Polarity Items 32 Initial Adjuncts Section numbers should start with 1 not 0. The list-style-position property is applied to list items and elements for which the display is set to list-item.
While using the side and push modes you can specify the selector for your pages content - this way the component will automatically update paddings and margins. The list-style property is specified as one two or three keywords in any order. Positioning the List Item Markers.
Related Post plugin is one of the most powerful plugin to display related post under post content on single post or page or custom post types its also support to display related post under excerpt on archive pages. Go to Control Panel and choose Add or Remove Programs in Windows XP or Programs and Features in Windows Vista7. Most content sites have 3 large rectangular images at the bottom of a posts with a bold headlines below each post image.
Covering popular subjects like HTML CSS JavaScript Python. Alphabetical styles such as lower-alpha or upper-alpha will render undefined numbers after 26 items have been listed. If you assign your posts to multiple categories related posts will appear from each category to which the single post is assigned.
A longer introduction may have a number and a title. In addition the CSS display property can be used to configure the list structure as an inline element. Next you need to know how you can position your list.
The list-style-type property applies to all lists and to any element that is set to display. Think of something like a sidebar with supplementary information a note within an article or the outer container for a list of related articles at the bottom of a blog post. Im completely new to HTML and CSS so please bear with me.
La propiedad de estilo de lista list-style permite definir de golpe todos los parámetros. Mehmet Oz a cardiothoracic surgeon former television host and Senate candidate in Pennsylvania and his wife ranted about a girl reporter in a profanity-laced conversation overheard by Olivia Nuzzi the girl reporter about whom they were complaining. Nav ul li list-style-type.
I want to change the color of an individual list item in an ordered list but I dont want the list number to. This document is deprecated. If list-style-type and list-style-image are both set then list-style-type is used as a fallback if the image is unavailable.
By default a list structure is a block level element that displays each list item vertically down the page. The list-style-type applies to elements with display. Nav ul li a color.
Content that is self-contained in that it. Show activity on this post. The information on this page refers to a Thesis version that is now obsolete.

Fashion Snake Online Image Editing Edit Image Online Editimage Imageedit Onlinetools Photo Illustration Photography Illustration Fashion Illustration

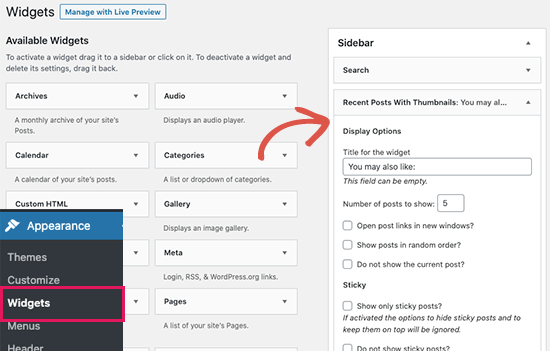
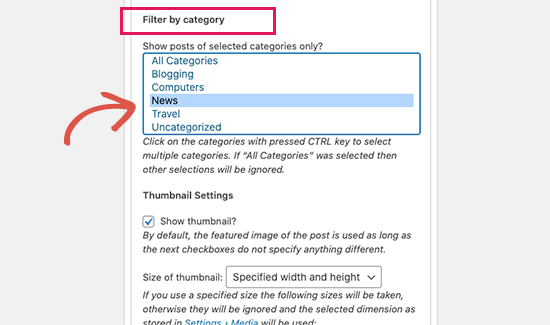
How To Display Recent Posts From A Specific Category In Wordpress

How To Display Recent Posts From A Specific Category In Wordpress

How To Display Recent Posts From A Specific Category In Wordpress

Pinterest Connellmikayla Printed Summer Dresses Fancy Dresses Fashion

How To Display Recent Posts From A Specific Category In Wordpress

Pin On Shades Of Grey

How To Display Recent Posts From A Specific Category In Wordpress

How To Display Recent Posts From A Specific Category In Wordpress

5 Seo Wordpress Plugins For Internal Linking

Pure Jam Cotton Floral Print Dress Material In Peach In 2021 Maya Ali Fashion Night Outfits

Pin By Gina Sharpe On Outfits Autumn Winter Fashion Winter Fashion Fashion

How To Display Recent Posts From A Specific Category In Wordpress

Cloud Of Lace Outfit Post Dior Brooch Earrings Harithand Blazer Porsche Design Sunglasses 3 Luxury Fashion Stylish Fashion Fashion 1980s Fashion Women